How to add GSTIN to WooCommerce Invoices
kraftpixel-admin
After 1st July 2017, GST is in full force in India. If you’ve read our article on how to easily setup GST for WooCommerce, you’ll know how to calculate GST (which is CGST+SGST) and IGST for all your Indian customers. In this article, we wish to show you how easy it is to display your GSTIN (Goods & Services Tax Identification Number) on all your invoices.
While the GST setup didn’t require a plugin in our GST setup guide, to display your GSTIN number on the invoices, you’re going to need to install a free plugin: WooCommerce PDF Invoices & Packing Slips
Remember, you need to uninstall any other PDF invoice generating plugin for this to work.
Apart from helping you to add the GSTIN number to your invoice, it will also help you to generate, print and send PDF invoices and packing slips (and much more which can be read here) — which is great, isn’t it! Once you have installed the plugin, visit the plugin’s settings page and fill in all the necessary information.
Next, simply follow the screenshots:
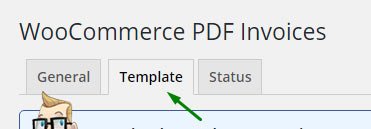
- Visit the Template tab in the settings. (You’ll find it under WooCommerce > PDF Invoices)

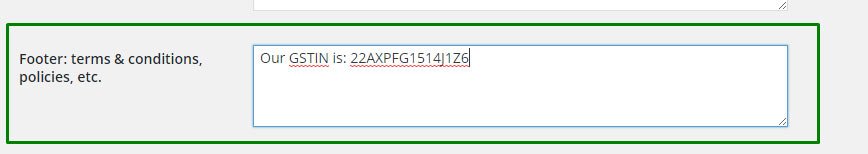
- Scroll down, till you see the field with ‘Footer Terms & Condition etc’. In the text field, simply type ‘Our GSTIN is: <your GST number>’

You’re set! We understand that this may not be an optimal solution and you might like the GSTIN to be somewhere at the top, but this gets your job done. If you have figured out a better solution, please contribute in the comments.
Last modified: [last-modified]


how do i add colum for purchaser Gstin at the time of purchase